Role: UX Research, UI Design
Team: Stella Hung (mobile), Christine Lam (desktop)
Clients: Spotify (potential)
Year: 2023 (2 Weeks)
Problem: In order to recommend a song, you have to share, copy, and send the link. This makes it inconvenient for users to share songs with their friends.
Key Insights: By conducting 1:1 interviews with 122 college students, we were able to identify pain points of the current music-sharing system.
Goal: Create a painless and simplified way for users to share or recommend songs within the app and boost engagement.
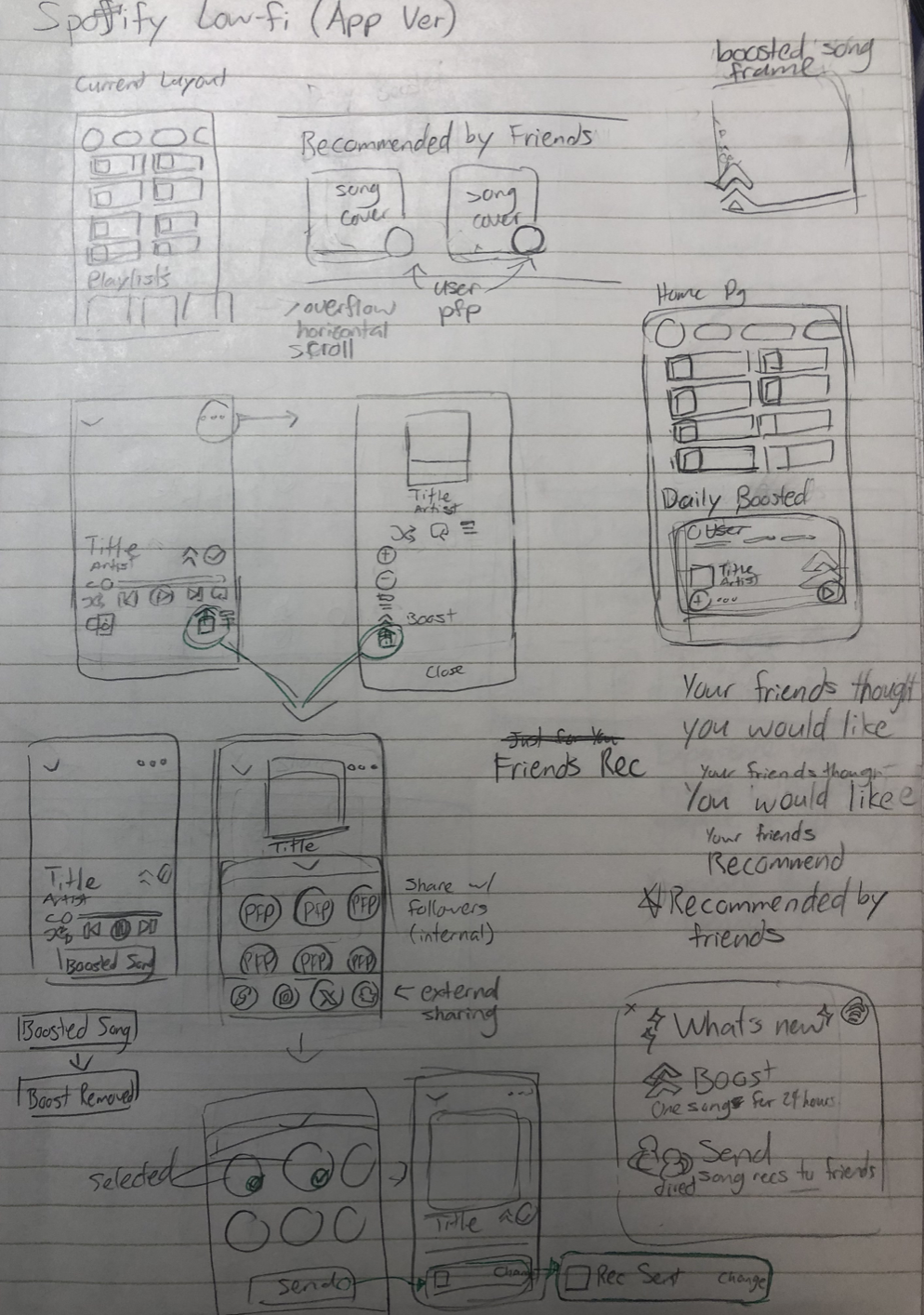
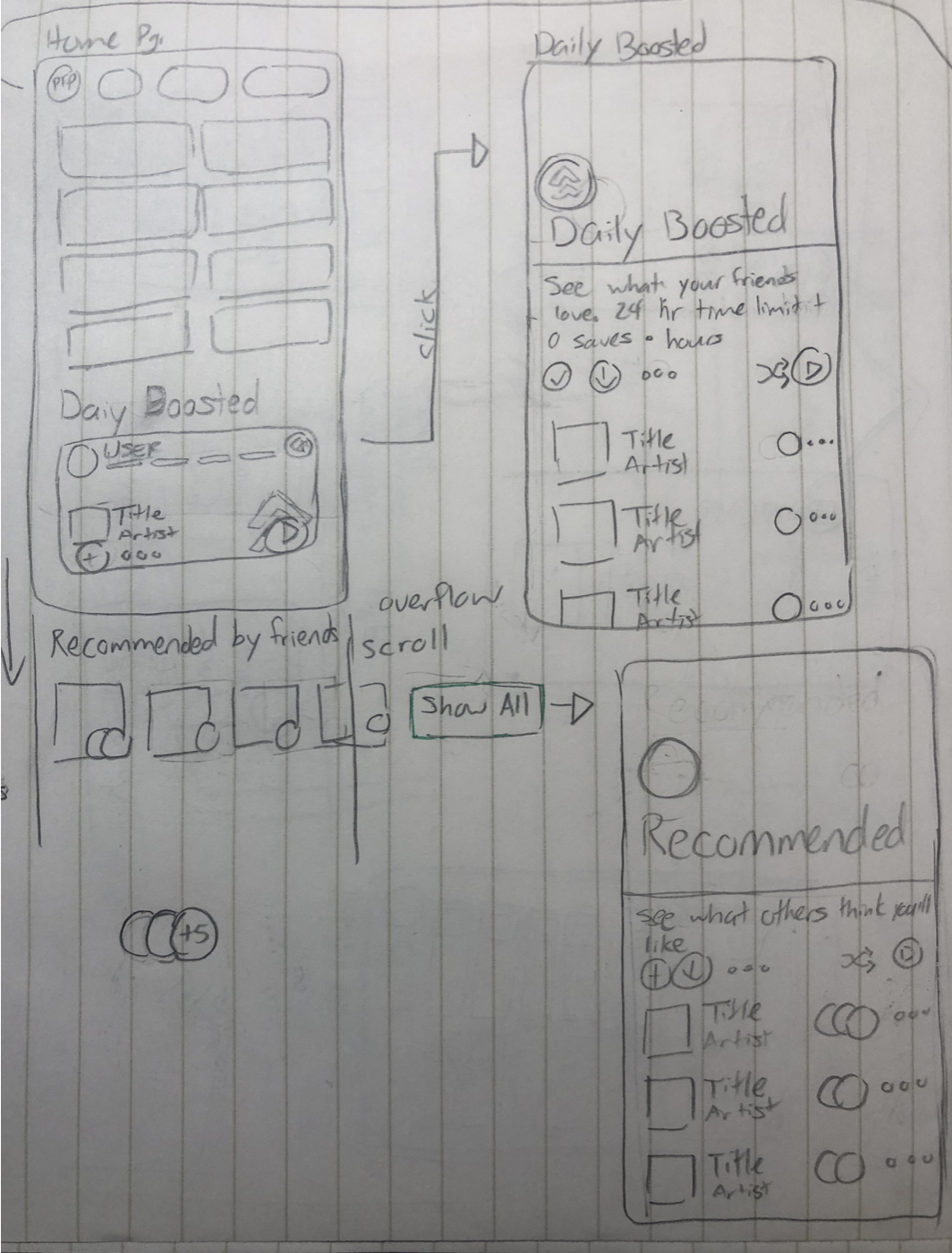
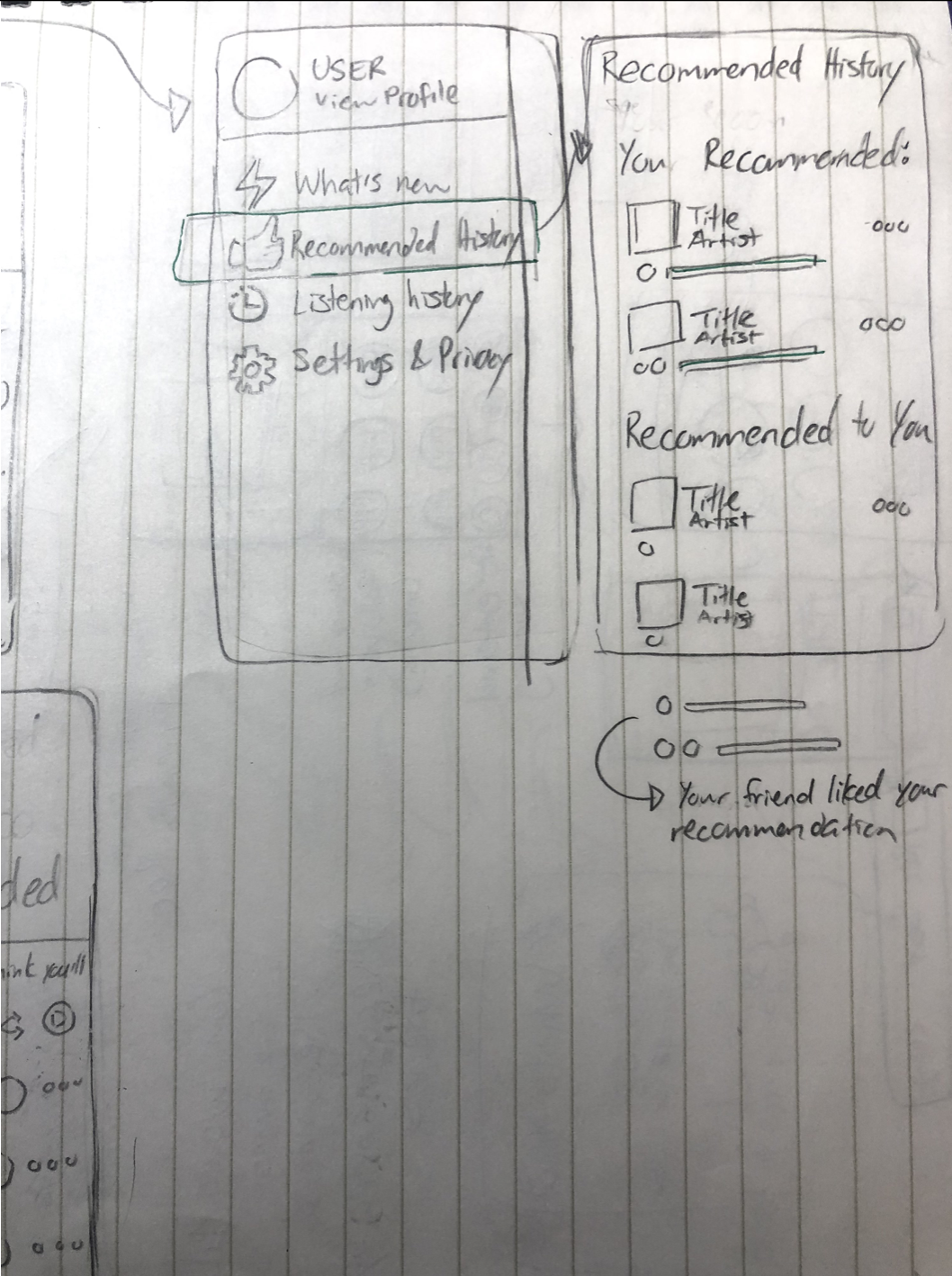
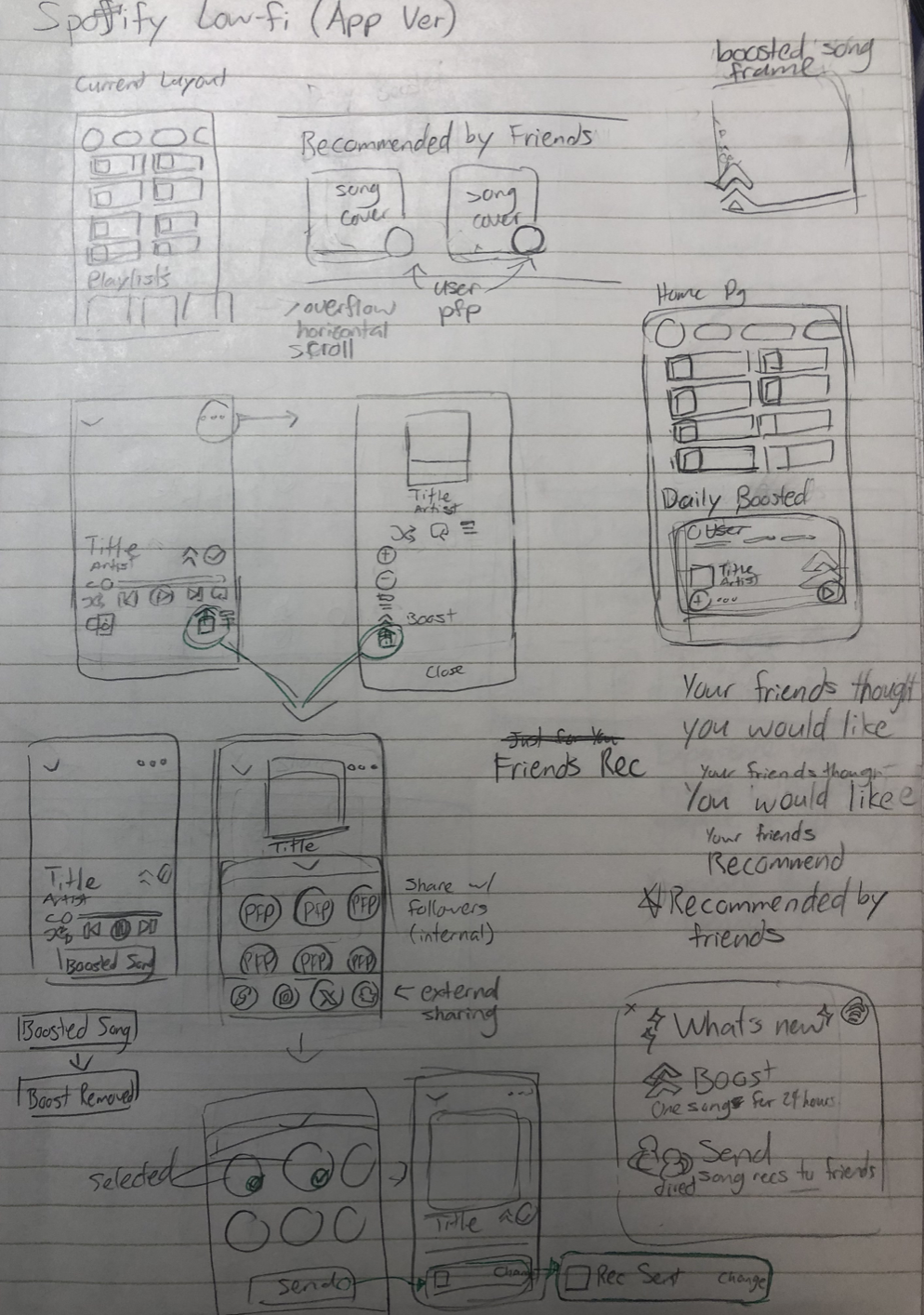
Solutions:
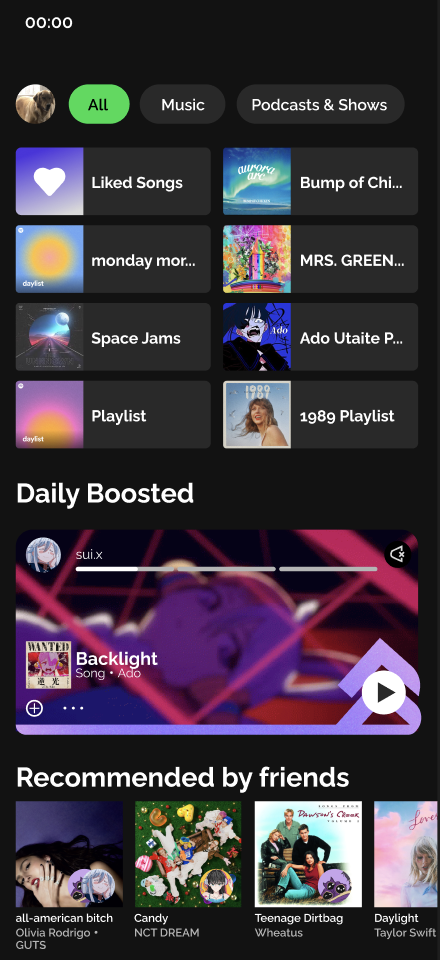
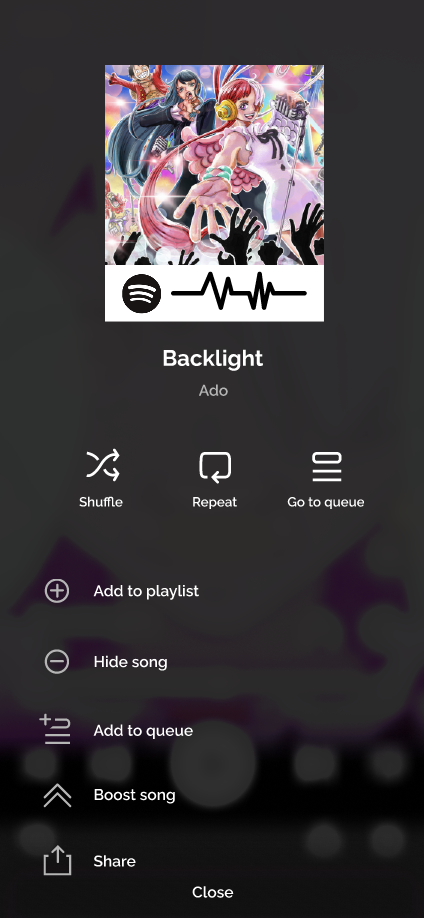
01. Simplify the current sharing process.
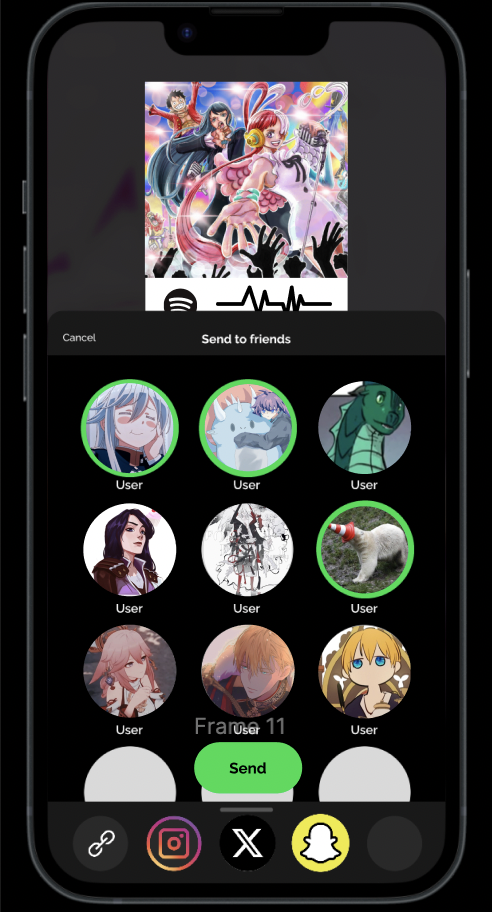
02. Create a direct share function.
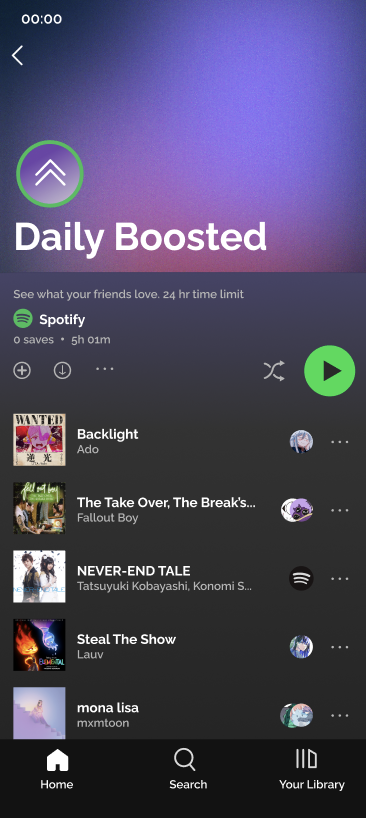
03. Implement a song boost feature for higher engagement.
.png)
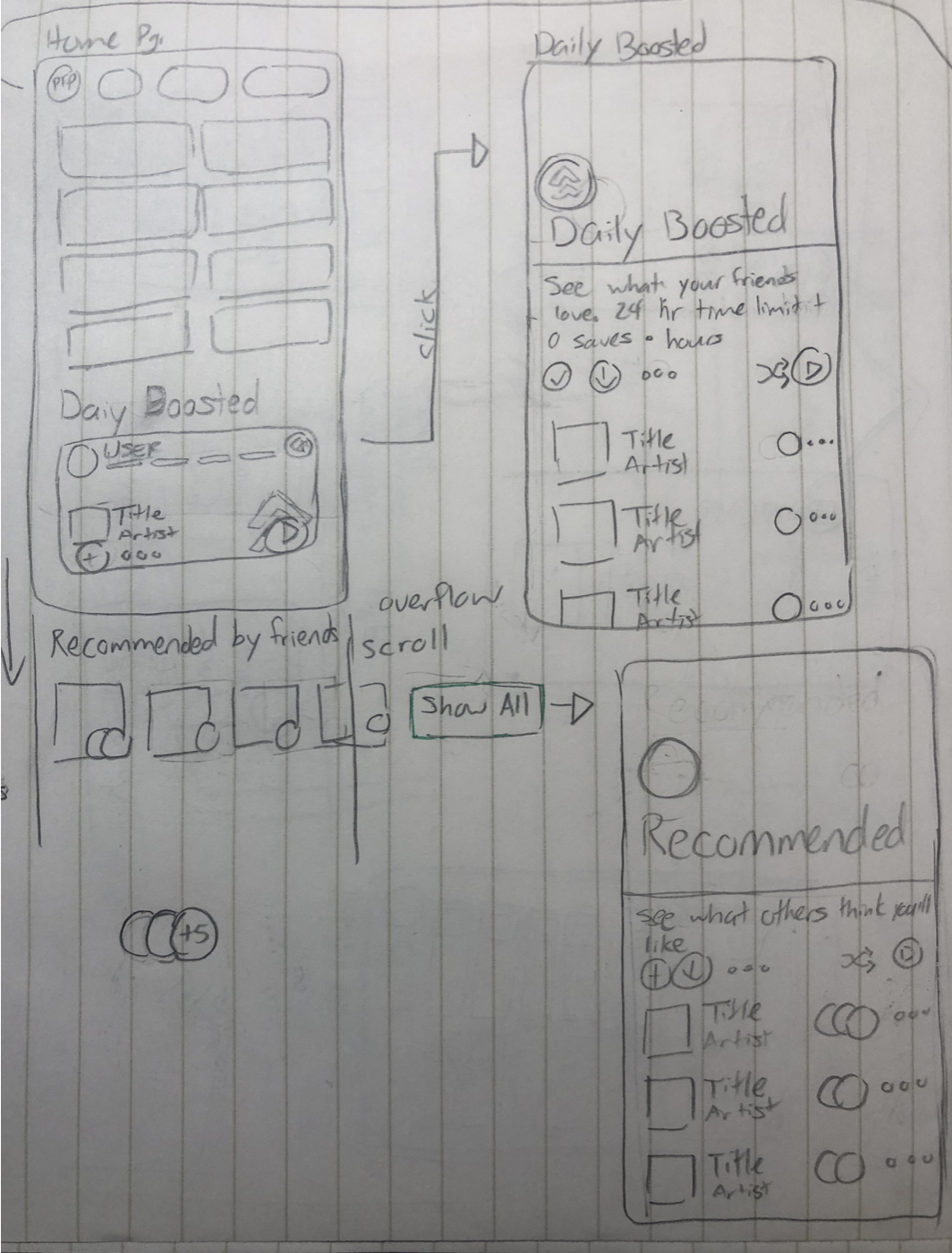
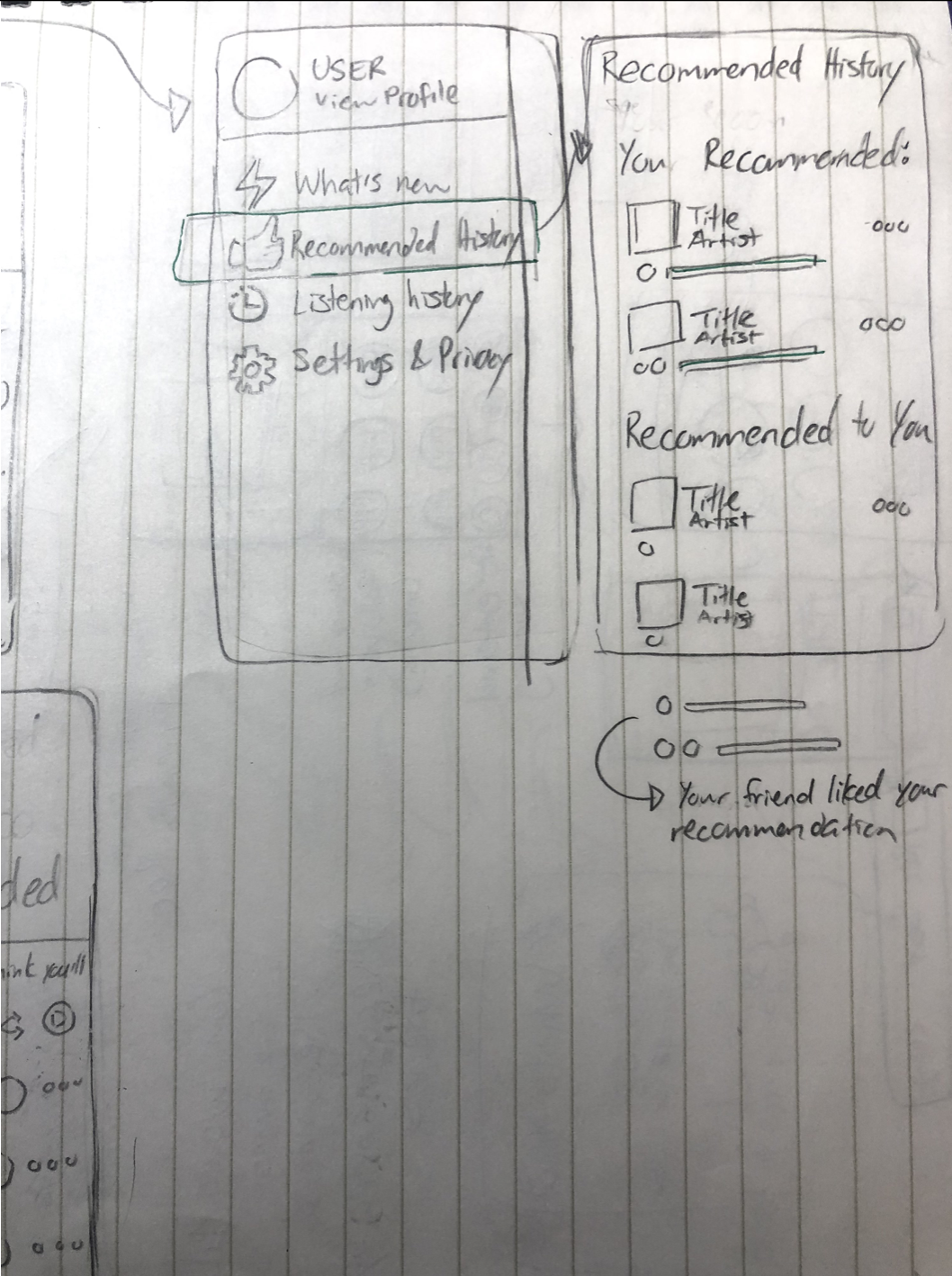
Design Solutions
01. Created an accessible and simple recommendation process.
My design aimed to be familiar and improve convenience for the user.
02. Piggybacking on Friend Activity, Boost is a new feature we implemented.
The double arrows are right next to the like button for easy access. Its 24 hour limit encourages higher user activity on the app.
03. Finally, all added features stay consistent with Spotify's design system on different devices.
User Personas
.
Jimothy Jones
19, Student, Texas
Jimothy is an anthropology major studying at an urban university. He enjoys having Spotify premium through the student discount and he has all his friends added on the app. However, he finds it frustrated that he gets taken out of the app when trying to share songs with his friends and he hopes there can be a simpler solution.
Alexa Simmons
27, Software Engineer, Chicago
Alexa is a software engineer at a startup, where she often listens to music while coding and rock climbing at her local climbing gym. She loves finding new songs and artists, as is an avid concert goer. She finds it frustrating that she can't directly send song recommendations to her coworkers and friends.




.png)